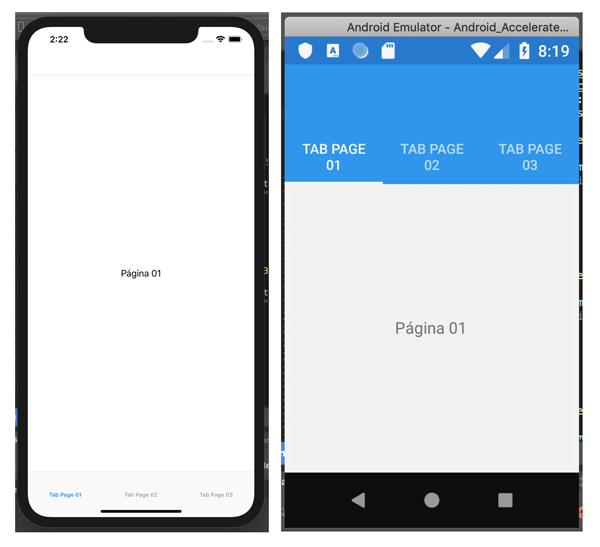
Cuando utilizo Tabbed Page en aplicaciones Android uno de los aspectos que me molestaba era la ubicación de los controles. Tenerlos en la parte superior me incomodaba y me parece que consumen mucho espacio.

Afortunadamente después de la versión 3.1 de Xamarin Forms esto cambió y ahora nos permiten asignar la ubicación que queramos.
 XAMARIN, configuración del Emulador de Android en Visual Studio - El Emulador de Android es una de las configuraciones que debemos realizar después de la…
XAMARIN, configuración del Emulador de Android en Visual Studio - El Emulador de Android es una de las configuraciones que debemos realizar después de la… Solución
Debemos agregar el siguiente código en el encabezado del TabbedPage
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core" android:TabbedPage.ToolbarPlacement="Bottom"
El resultado sería
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xamarin.BottomTabsOnAndroid"
x:Class="Xamarin.BottomTabsOnAndroid.MainPage"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom">
Resultado
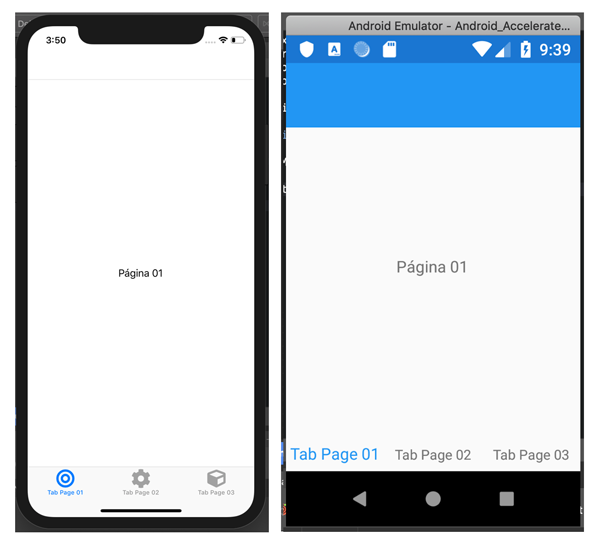
Este simple código nos ubica los controles en la parte inferior de la pantalla. Con lo que el resultado sería similar a la siguiente imagen.

Descargar ejemplo: https://github.com/royrojas/Xamarin.BottomTabsOnAndroid
Ejemplo
En el ejemplo que estamos desarrollando agregamos 3 páginas a la aplicación para ser llamadas en cada Tab.
<?xml version="1.0" encoding="utf-8"?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xamarin.BottomTabsOnAndroid"
x:Class="Xamarin.BottomTabsOnAndroid.MainPage"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom">
<TabbedPage.Children>
<NavigationPage Title="Tab Page 01" Icon="icono01.png">
<x:Arguments>
<views:MyPage01 />
</x:Arguments>
</NavigationPage>
<NavigationPage Title="Tab Page 02">
<NavigationPage.Icon>
<OnPlatform x:TypeArguments="FileImageSource">
<On Platform="iOS" Value="icono02.png" />
<On Platform="Android" Value="icono02.png" />
</OnPlatform>
</NavigationPage.Icon>
<x:Arguments>
<views:MyPage02 />
</x:Arguments>
</NavigationPage>
<NavigationPage Title="Tab Page 03">
<NavigationPage.Icon>
<OnPlatform x:TypeArguments="FileImageSource">
<On Platform="iOS" Value="icono03.png" />
<On Platform="Android" Value="icono03.png" />
</OnPlatform>
</NavigationPage.Icon>
<x:Arguments>
<views:MyPage03 />
</x:Arguments>
</NavigationPage>
</TabbedPage.Children>
</TabbedPage>
Descargar ejemplo: https://github.com/royrojas/Xamarin.BottomTabsOnAndroid
Documentos:
Tabbed Page manual oficial Microsoft
Insertar íconos en Tabbed Page
- Bottom Navigation/Bottom Tabs on Android
- Cómo agregar íconos a TabbedPage
- Tabs en Android

