Descargar ejemplo DotNetcr_ToDoList.zip
En esta ocasión vamos a realizar una aplicación de tareas (To-Do List) similar a la que nos puede proveer el Outlook, y la vamos a programar con Ajax y ASP.NET.
En este ejemplo vamos a necesitar:
– Visual Studio 2005 o Visual Studio Express Editions (http://msdn2.microsoft.com/en-us/express/aa974185.aspx)
– SQL Server 2005 o SQL Server 2005 Express Editions (http://msdn2.microsoft.com/en-us/express/bb410791.aspx)
– ASP.NET 2.0 AJAX Extensions 1.0 (http://asp.net/ajax/downloads/)
– ASP.NET AJAX Control Toolkit (http://asp.net/ajax/downloads/)
Generalmente en internet se encuentran muchos ejemplos de Ajax 2.0, pero estos han sido creados con el wizard que provee Visual Studio, o han sido desarrollados sin una estructura adecuada, como en la vida real deben tener los programas (Conexion, Capas, etc.).
En siguiente ejemplo se conecta a una base de datos SQL Server 2005, a través de una clase conexión que llama procedimientos almacenados, un ejemplo que no se encuentra con regularidad en sitios de desarrollo.
La clase conexión que vamos a utilizar es la misma que hemos venido utilizando en otros ejemplos en este sitio web y que ha evolucionado después de cada aplicación desarrollada.
El único cambio que debemos realizar en la clase conexión serian los parámetros de dicha clase, nombre o dirección de servidor, nombre de base de datos, usuario y password. Buscamos la región Constructor y Variables de Conexión y le definimos nuestros propios parámetros.
#Region " Constructor y Variables Conexion **** " Public Sub New() Try 'Esta seccion de variables de la conexion 'prefiero hacerlo asi, en lugar de un archivo conexion Me.Servidor = "WINXP-DEV" Me.BaseDatos = "dotnetcr_test" Me.Usuario = "USR_ASPNET" Me.Password = "pwd123" SQLConn = New SqlConnection(Me.StrConexion) Catch ex As Exception Throw ex End Try End Sub #End Region
El siguiente paso es crear una clase llamada nTareas.vb, esta clase funciona como una especie de capa de negocios, y podría estar dentro de otra solución dll o dentro de un web service, que funcionaría igual a como lo hacemos aquí. En nTareas vamos a tener los metodos Get, Insert, Update y Delete de Tareas
nTareas.vb
Imports Microsoft.VisualBasic
Public Class nTareas
Public Function GetTareas(ByVal Completo As Boolean) As Data.DataTable
Try
Dim sp As New StoredProcedure("DN_TraerTareas")
sp.AgregarParametro("Completo", Completo)
Return sp.ReturnDataSet.Tables(0)
Catch ex As Exception
Throw New Exception("Error cargando datos de las tareas")
End Try
End Function
Public Sub InsertTareas(ByVal Nombre As String, _
ByVal Completo As Boolean)
Try
Dim sp As New StoredProcedure("DN_CrearTareas")
sp.AgregarParametro("Nombre", Nombre)
sp.AgregarParametro("Completo", Completo)
sp.Execute()
Catch ex As Exception
Throw New Exception("Error agregando datos de las tareas")
End Try
End Sub
Public Sub UpdateTareas(ByVal Original_Id As Integer, _
ByVal Nombre As String, _
ByVal Completo As Boolean)
Try
Dim sp As New StoredProcedure("DN_UpdateTareas")
sp.AgregarParametro("Id", Original_Id)
sp.AgregarParametro("Nombre", Nombre)
sp.AgregarParametro("Completo", Completo)
sp.Execute()
Catch ex As Exception
Throw New Exception("Error actualizando datos de las tareas")
End Try
End Sub
Public Sub DeleteTareas(ByVal Original_Id As Integer)
Try
Dim sp As New StoredProcedure("DN_DeleteTareas")
sp.AgregarParametro("Id", Original_Id)
sp.Execute()
Catch ex As Exception
Throw New Exception("Error actualizando datos de las tareas")
End Try
End Sub
End Class
El siguiente paso sería desarrollar la capa de presentación y ahora si, la parte que va a invocar el Ajax.
Primero que todo debemos instalar ASP.NET 2.0 AJAX Extensions 1.0 y ASP.NET AJAX Control Toolkit las cuales de descargan en http://asp.net/ajax/downloads/
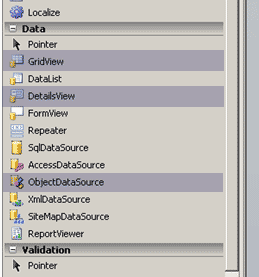
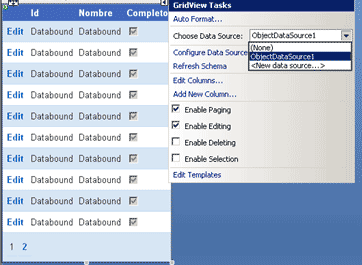
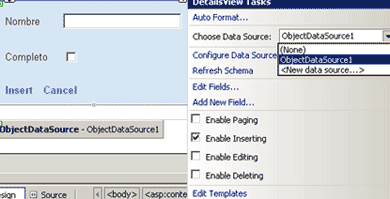
Vamos a tener 3 controles para este ejemplo, un DropDownList, un GridView y un DetailsView y para unirlos a los 3 vamos a agregar un ObjectDataSource.



Como podemos ver en el código, cada una de las propiedades esta asociada a algún método dentro de nTareas, por ejemplo UpdateMethod=»UpdateTareas» y en la propiedad TypeName la asociamos a la clase correspondiente pero funcionaría de igual forma con un web service o cualquier componte externo. Ahora en las siguientes agrupaciones le definimos la a cada método los parámetros correspondientes los cuales deben estar en el mismo orden y mismo tipo de los de la clase.
ObjectDataSource
<asp:ObjectDataSource ID="ObjectDataSource1"
runat="server"
DeleteMethod="DeleteTareas"
InsertMethod="InsertTareas"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetTareas"
UpdateMethod="UpdateTareas"
TypeName="nTareas">
<DeleteParameters>
<asp:Parameter Name="Original_Id" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="Original_Id" Type="Int32" />
<asp:Parameter Name="Nombre" Type="String" />
<asp:Parameter Name="Completo" Type="Boolean" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="DropDownList1"
Name="Completo"
PropertyName="SelectedValue"
Type="Boolean" />
</SelectParameters>
<InsertParameters>
<asp:Parameter Name="Nombre" Type="String" />
<asp:Parameter Name="Completo" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
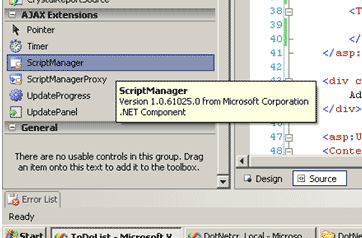
Para introducir Ajax debemos agregarle a nuestro código las etiquetas ScriptManager



<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:GridView id="GridView1" runat="server" GridLines="None" AlternatingRowStyle-CssClass="even" CssClass="gridview" DataSourceID="ObjectDataSource1" DataKeyNames="Id" AutoGenerateColumns="False" AllowSorting="True" AllowPaging="True"> <Columns> <asp:CommandField ShowEditButton="True"></asp:CommandField> <asp:BoundField ReadOnly="True" DataField="Id" InsertVisible="False" SortExpression="Id" HeaderText="Id"></asp:BoundField> <asp:BoundField DataField="Nombre" SortExpression="Nombre" HeaderText="Nombre"></asp:BoundField> <asp:CheckBoxField DataField="Completo" SortExpression="Completo" HeaderText="Completo"></asp:CheckBoxField> </Columns> <AlternatingRowStyle CssClass="even"></AlternatingRowStyle> </asp:GridView> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="DropDownList1" EventName="SelectedIndexChanged"> </asp:AsyncPostBackTrigger> </Triggers> </asp:UpdatePanel>
Y para el DetailsView debería verse algo así
<asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate> <asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False" DataKeyNames="Id" DataSourceID="ObjectDataSource1" DefaultMode="Insert" CssClass="detailsview" GridLines="None"> <Fields> <asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" /> <asp:BoundField DataField="Nombre" HeaderText="Nombre" SortExpression="Nombre" /> <asp:CheckBoxField DataField="Completo" HeaderText="Completo" SortExpression="Completo" /> <asp:CommandField ShowInsertButton="True" /> </Fields> </asp:DetailsView> </ContentTemplate> </asp:UpdatePanel>
El script de la base de datos se encuentra en dentro de los archivos del documento adjunto.
Ya teniendo todo esto listo solo quedaría ejecutar la aplicación y probar nuestra aplicación Ajax en nuestro Browser.
Descargar ejemplo DotNetcr_ToDoList.zip
La base de este código ha sido tomado de http://www.asp.net/ajax/, agregándole funcionalidad y haciendo funcional para un caso de la vida real.

