Descargar ejemplo AjaxAspNet001.zip
Desde hace un tiempo Ajax parece ser la moda en desarrollo de aplicaciones web. entonces nos preguntamos que es Ajax y como lo podemos implementar a nuestras aplicaciones ASP.NET.
¿Que es Ajax?
Algo importante de entender es que nadie inventó un lenguaje nuevo, ya que Ajax como tal no existe, más bien es una combinación de varios lenguajes que tenemos desde hace mucho tiempo, como el lenguaje XHTML (sucesor del actual HTML) las hojas de estilo en cascada (CSS) y JavaScript, junto a otros artilugios más técnicos como son XMLHttpRequest o XSLT. De hecho, el propio término es la abreviatura de «Asynchronous Javascript + XML».
En lo que consiste realmente es poder eliminar la forma actual en que se programan las aplicaciones. Actualmente al hacer un llamado a un objeto, por ejemplo el clic en un botón, esto implica que el navegador solicita datos al servidor para luego retornar los datos y posiblemente mostrarlos en pantalla, pero esto nos produce que se tenga que refrestar o recargar, lo que evita que podamos tener acciones continuas sin interrupción.
Entonces Ajax nos permite hacer llamados al servidor sin tener que recargar nuevamente la página. Lo mas importante talves sea que nos permite hacer consultas a nuestras bases de datos, mostrar en pantalla los resultados, sin que el usuario se de cuenta de todo el proceso.
Para implementar Ajax en nuestras aplicaciones ASP.NET vamos a utilizar la librería Ajax.NET Professional (AjaxPro.dll), y podemos descargar la última versión aquí.
Ahora que entendemos un poco del concepto de Ajax, hagamos un pequeño ejemplo que utilice esta tecnología.
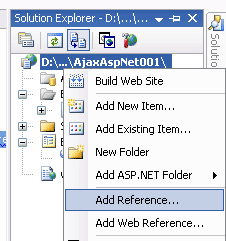
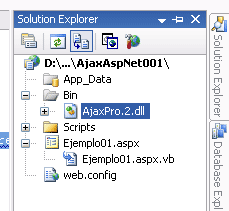
1. Como primer paso seria agregar la referencia del AjaxPro.2.dll


2. Configuramos nuestro archivo web.config donde le indicamos que debe utilizar dicha referencia de Ajax.
<configSections> <sectionGroup name="ajaxNet"> <section name="ajaxSettings" type="AjaxPro.AjaxSettingsSectionHandler,AjaxPro.2" requirePermission="false" restartOnExternalChanges="true"/> </sectionGroup> </configSections>
3. Para que Ajax funciones debemos agregar unas etiquetas dentro del codigo en servidor.
Por ejemplo al crear la clase debemos agregarla a Ajax.
[VB]
<AjaxPro.AjaxNamespace("NombreDeClase")> _
[C#]
[AjaxPro.AjaxNamespace("NombreDeClase")]
Tendría que verse así
<AjaxPro.AjaxNamespace("NombreDeClase")> _
Partial Class NombreDeClase
Inherits System.Web.UI.Page
En el load de la página es requisito Registrar la clase
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load 'Register Ajax.NET methods from this class AjaxPro.Utility.RegisterTypeForAjax(GetType(Ejemplo01)) End Sub
[C#]
protected void Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(typeof(NombreDeClase));
}
Luego en cada función que necesitemos invocar por medio de Ajax, para hacer llamados asincrónimos al servidor deberá marcar las funciones con el siguiente
atributo:
[VB]
<AjaxPro.AjaxMethod()> _
[C#]
[AjaxPro.AjaxMethod]
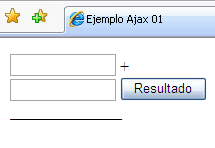
Para este ejemplo vamos a hacer una pequeña suma, por eso vamos a crear tres controles, dos textbox y un botón, el resultado lo vamos a imprimir en pantalla, y para obtener el resultado creamos una función del lado del servidor.
<AjaxPro.AjaxMethod()> _ Public Function SumaValores(ByVal valor1 As String, ByVal valor2 As String) As String Try Return FormatNumber(CDec(valor1) + CDec(valor2), 2) Catch ex As Exception Return "0" End Try End Function
Controles

<asp:textbox id="txtValor1" runat="server" Width="100px"></asp:textbox> +<br> <asp:textbox id="txtValor2" runat="server" Width="100px" ></asp:textbox> <input id="btnSuma" type="button" value="Resultado" onclick="Ejemplo01.SumaValores(txtValor1.value,txtValor2.value,SumaValores_CallBack)" /> <div id="txtResultado" Width="100px" /></div>
En el JavaScript vamos a hacer el llamado a nuestro servidor
<script type="text/javascript">
function SumaValores_CallBack(response){
if (response.error != null){
alert("Se presentó un error ");
return;
}
target="txtResultado";
document.getElementById(target).innerHTML = response.value;
}
</script>
Podemos notar en el evento OnClick del botón como llamamos a la función SumaValores de la clase Ejemplo01. Igual podríamos solamente invocar al javascript y ahí llamar al servidor, es cuestión de gustos.
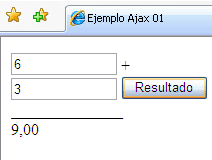
Lo que nos daría como resultado final

Con esta misma estructura podríamos hacer llamado a nuestras bases de datos y desplegar luego los datos en pantalla sin tener que refrestar la pantalla. En nuestro proximo ejemplo vamos a demostrar como se hace esto.

